この記事は、WordPress用有料テーマ【JIN】を使ってブログを始めようとしている。そんな人向けの記事です。
サーバーにWordPressとテーマをインストールして
さぁサイトのデザインでもカスタマイズしてみよう! というタイミングの方、ちょっと待って下さい。
WordPressのカスタマイズを行う前に、まずは子テーマをインストールしましょう。
親テーマと子テーマって何だろう?
親テーマは販売、配布されているテンプレートのテーマのことで、テーマをインストールするとはこの親テーマを入れることです。
子テーマは親テーマと組み合わせて使う専用のテーマのことで、親テーマのサイトから任意にダウンロードしてインストールするテーマです。
なぜ子テーマを使用するのかというと
親テーマで作成したファイルに直接カスタマイズしてしまうと
テーマのアップデートが行われた際に初期化され、カスタマイズした内容が消えてしまうからです。
子テーマは親テーマ上で動作するため
子テーマをインストールして、そちらをカスタマイズするようにしておけば
親テーマがアップデートにより初期化されても、カスタマイズした内容に影響はありません。
ブログのデザインとかフォント、カラー設定など作成者のオリジナルデザインのことです。
子テーマの導入
それでは子テーマを導入してみましょう
子テーマを利用するためには、親テーマであるJINをインストールした状態で
子テーマをインストールし、テーマ一覧の画面にて子テーマの方を有効化します。
子テーマは親テーマのスタイルや機能をそのまま使う設計なので
親テーマ無しでは動きません。
< 子テーマの導入方法 >
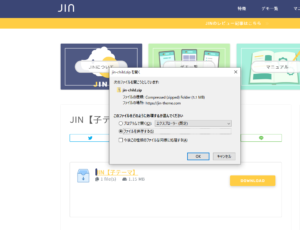
JIN公式より子テーマ(jin-child.zip)をダウンロード

JIN 子テーマのダウンロードページはこちら↓
ダウンロードした子テーマをWordPressにインストール
WordPressのサイドメニューから
外観 ➡ テーマ ➡ 新規追加 ➡ テーマのアップロードでjin-child.zipを選択 ➡ 今すぐインストール


テーマからJIN-CHILDを選択し有効化
テーマ一覧の画面にてインストール済テーマ一覧に親テーマと子テーマ両方が表示されるので子テーマの方を有効化します。
これで以降カスタマイズした際の変更は子テーマに保存されます。
親テーマ子テーマとは
親テーマは販売、配布されているテンプレートのテーマのこと。
子テーマは親テーマと組み合わせて使う専用のテーマのこと。
なぜ子テーマを使用するのか
親テーマで作成したファイルに直接カスタマイズしてしまうと
テーマのアップデートが行われた際に初期化されてカスタマイズした内容が消えてしまうから。
子テーマをインストールして、そちらをカスタマイズしておけば影響無し。