この記事は、WordPressで作成したサイトのサイドバーに『 プラグインを使わずにプロフィールを表示させたい 』といった人向けの記事です。
【手順1】プロフィール画像を用意する。
何でも良いのですが、オリジナルデザインのアイコンを用意すると、見る人の印象に残りやすいと思うのでおすすめです。
他人の写真や作品など、著作権侵害になるような画像をうっかり使用しないよう注意しましょう。
私は始めたばかりで、その辺を良く理解していなかったので『 とりあえず自分で描いとけば問題ないよね? 』的な考えで手書きしてみました。
その画像が現在使用しているこれです。

数時間で作った画像なのでとても雑です。まゆげ描くの忘れましたし(笑)
余裕ができたら修正したいとは考えています。
僕と同様に、プロフィール用の画像を自作してみたいといった方は、こちらの記事を読んでみてください。
手書きイラストを元に、スマホでプロフィール用の画像を作ってみよう【for Android】

【手順2】用意したプロフィール画像をアップロードする。
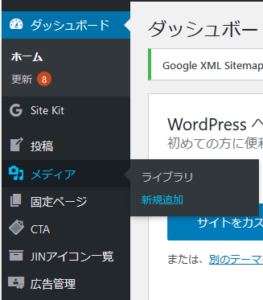
WordPressのサイドメニュー内【 メディア 】から【 新規追加 】と進み、

メディアのアップロード画面が表示されるので、中央の『 ファイルを選択 』をクリックし、
用意した画像ファイルを選択しアップロードします。

【手順3】プロフィールを作成する。
まずは、サイドバーにウィジェットを追加します。
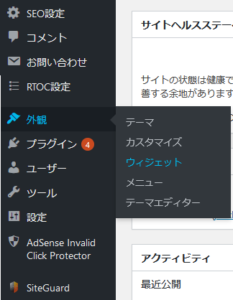
WordPressのサイドメニュー内【 外観 】から【 ウィジェット 】と進みます。

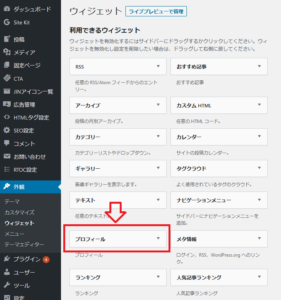
利用できるウィジェット一覧が表示されるので【 プロフィール 】を選択します。

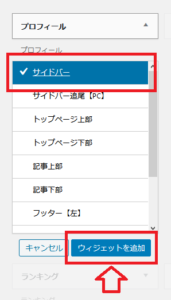
プロフィールを追加できる場所の一覧が表示されるので、【 サイドバー 】を選択し、下の【 ウィジェットを追加 】をクリックします。

次に、追加されたプロフィールを開き編集します。
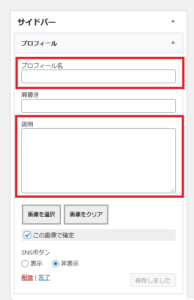
『 プロフィール名 』と『 説明 』欄各々に任意に文字を入力します。
プロフィール名には画像の下に表示させる文字列を、説明欄には紹介文などの本文を入力します。

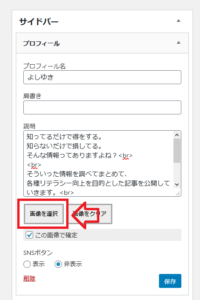
入力が済んだら、説明欄下の【 画像を選択 】ボタンをクリックして2.でアップロードした画像を選択して表示させます。

画像に間違いがなければ『 この画像で確定 』に☑を入れて右下の【 保存 】ボタンをクリックし保存します。

以上で、サイドバーにプロフィールを表示させる設定は完了です。
自身のサイトにアクセスして、画面右側サイドバーに作成したプロフィールが表示される事を確認してみましょう。

先ほど編集したプロフィールが表示されます。
尚、プロフィール下の利用していないSNSのボタンを消したり、お問い合わせなど他のボタンを表示させたいといった方にはこちらの記事を参考にしてみて下さい。
【WordPress】テーマJIN。プロフィール欄のSNSボタンを消すには?

以上で、WordPressで作成したサイトのサイドバーにプラグインを使わずにプロフィールを表示させる方法の解説を終わります。
この記事が、少しでも誰かの役に立てばうれしく思います。
最後まで読んでいただき、ありがとうございました^^





