ブログを開設したばかりといった人向けの記事です。
この記事では、SSLとは?から実際の設定方法までを解説します。
はじめに。SSLとは?
SSLとはSecure Sockets Layerの略で、ブログといったwebサイトとそれを閲覧する読者との通信を暗号化する仕組みの事です。
サイトの特定のページにSSL設定を行う事をページのSSL化、サイト全体にSSL設定を行う事をサイトのSSL化という風に呼びます。
SSL化されたサイトは、URLアドレスの始まりがhttp://からhttps://に変わったり、鍵のマークが表示されるようになります。
普段あまり気にして見ていないかもしれませんが、有名どころのサイトは漏れなくSSL化されています。
少し前までは、インターネットで買い物した際のクレジットカードの情報を入力するページだったり、ユーザー登録フォームなどの個人情報を入力するページなど、特定のページのみがSSL化されていましたが、現在では特定のページだけでなくサイト全体をSSL化する事が主流となっています。
尚、近年ではGoogleもサイト全体のSSL化を推奨しており、逆にサイトをSSL化していないと検索エンジンからの評価が悪くなってしまい検索順位が下がってしまうといった事もあるようです。
まさにSSLによる暗号化はスタンダード(標準)になりつつあるといったところでしょうか。
SSLの設定
ここからは設定方法を解説します。
設定方法はレンタルサーバー会社によって異なりますが、基本的な手順は次の2ステップです。
【ステップ1】サーバー側でSSL設定を行う。
【ステップ2】WordPressでSSL設定を行う。
このサイトでは、レンタルサーバーはConoHA WINGを利用しているので、ConoHA WINGでのSSL設定の方法を解説します。
【ステップ1】レンタルサーバー(ConoHA WING)側でSSLの設定を行う。
まずログインしてConoHA WINGの管理画面にアクセスします。
①サイト管理 ➡ ②サイトセキュリティ ➡ ③無料独自SSLと番号の順に進んで行き、
④利用設定を『ON』にします。
⑤の表示が【設定中】から【利用中】に変わったらサーバー側の設定は完了です。

【ステップ2】WordPress側でSSL設定を行う。
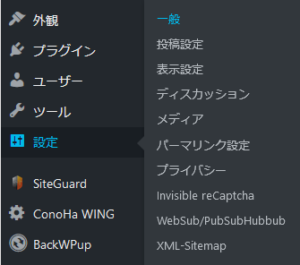
①サイドメニュー 設定 ➡ 一般

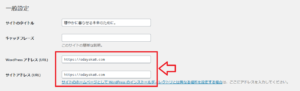
②WordPressアドレス(URL)とサイトアドレス(URL)の2カ所をHttpからHttpsに変更する。(sを追記する)

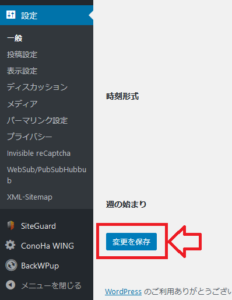
③ページ下部の変更を保存をクリックして終了です。

サイトのSSL化に関する設定は以上です。
実際にサイトにアクセスしてみてhttpsから始まるURLに変わっているか、もしくは鍵のマーク🔓が表示されていれば無事にSSL化完了ということです。
サイトをSSL化するということは検索順位を下げない様にといったSEO対策のみならず、自身のサイトを訪れてくれるユーザーに安心を提供するといった観点からも、とても大切な事だと思います。
少し前までは全て有料のサービスだったそうですが、現在は無料で設定できるのでブログを開設したらサイトのSSL化を是非検討してみてください。