ブログを開設したばかりといった人向けの記事です。
この記事ではプラグインContact Form 7を使ってサイトにお問い合わせフォームを設置する方法を解説します。
はじめに。Contact Form 7とは

Contact Form 7とは、WordPressで作成したサイトにお問い合わせフォームを設置するためのプラグインです。
制作者が日本人ということもあって使い方を日本語で丁寧に説明してくれています。
プラグインのページはコチラ↓
使い方の説明ページはコチラ↓
Contact Form 7の導入
それではWordPressにContact Form 7をインストールしてみましょう。
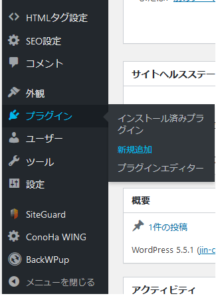
WordPressのサイドメニュー ➡ プラグイン ➡ 新規追加 と進んで行き、『プラグインの追加』ページへと移動します。

右上の検索窓にContact Form 7と入力して検索し、検索結果一覧にContact Form 7が表示されたら【今すぐインストール】をクリックします。

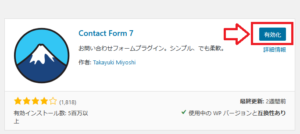
インストールが完了したら【有効化】をクリックします。

以上でプラグインのインストールが完了し、フォームを設置する準備が整いました。
問い合わせフォームの作成
インストールが完了したら、問い合わせフォームを設置してみましょう。
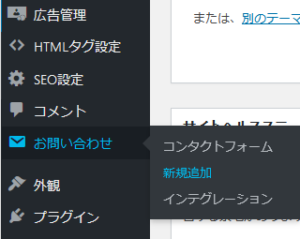
プラグインを有効化するとサイドメニュー内に【お問い合わせ】項目が追加されます。
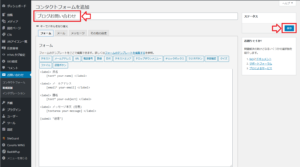
お問い合わせ ➡ 新規追加 と進んで行くと、『コンタクトフォームの追加』ページに移動します。

フォームの名称を決めて(例えば『お問い合わせ』など)入力し、右端ステータス内の『保存』をクリックします。

保存するとショートコードが表示されるのでコードをコピーします。

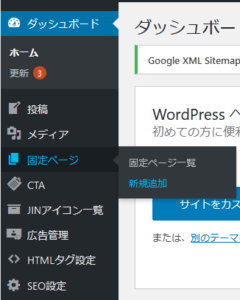
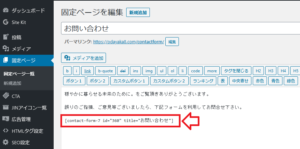
サイドメニュー ➡ 固定ページ ➡ 新規追加 で『固定ページを編集』ページに移動します。

本文を編集(入力)して、その下に先ほどコピーしたショートコードを貼り付けます。

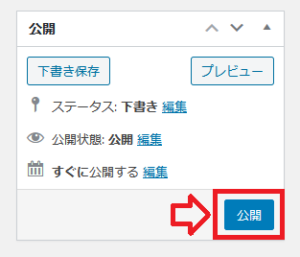
右端の『公開』をクリックして公開状態にします。

問い合わせフォームの設置
最後に、作成した問い合わせフォームをサイトに表示させます。
サイトにフォームを表示させるには
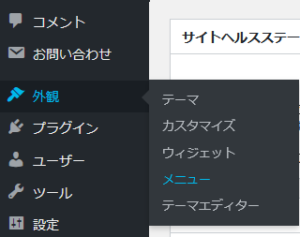
サイドメニュー ➡ 外観 ➡ メニュー と進んで行き

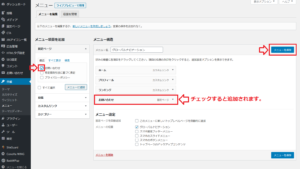
『メニュー項目を追加』の『固定ページ』項目内に表示されている『お問い合わせ』にチェック✅をいれて【メニューに追加】をクリックすると、右の『メニュー構造』にお問い合わせが追加されるので、【メニューを保存】をクリックします。

以上で全ての設定が完了です。
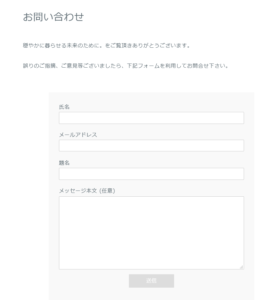
これでサイトの上部にお問い合わせが表示されるようになっています。

『お問い合わせ』をクリックするとお問い合わせフォームに移動します。
実際にメッセージを送信してみて、登録しているメールアドレスにメッセージが送付される事を確認してみましょう。

以上で、プラグインContact Form 7を使ってサイトにお問い合わせフォームを設置する方法の解説を終わります。
お問い合わせフォームは、サイトを訪れてくれる訪問者との連絡手段という一面だけでなく、Googleアドセンス審査に合格するためには必須とされているページです。
この記事が少しでもサイトを開設したばかりといった人のお役にたてば幸いです。